Blog
Temas que nos interesan, consejos que puedes usar y compartir. También algunas noticias sobre nosotros.
Animaciones HTML5 con HYPE

Si estás pensando en hacer una animación en HTML5 te aconsejo enormemente HYPE. Si ya la conoces estarás dando salititos tontos, como yo.
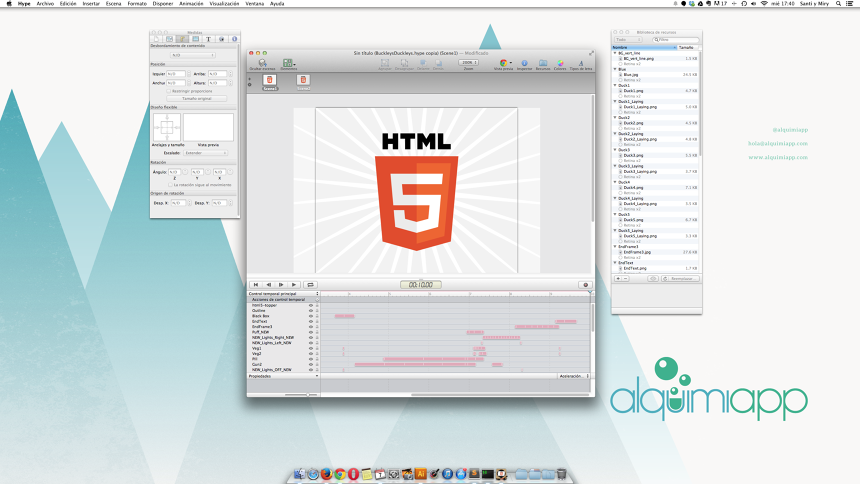
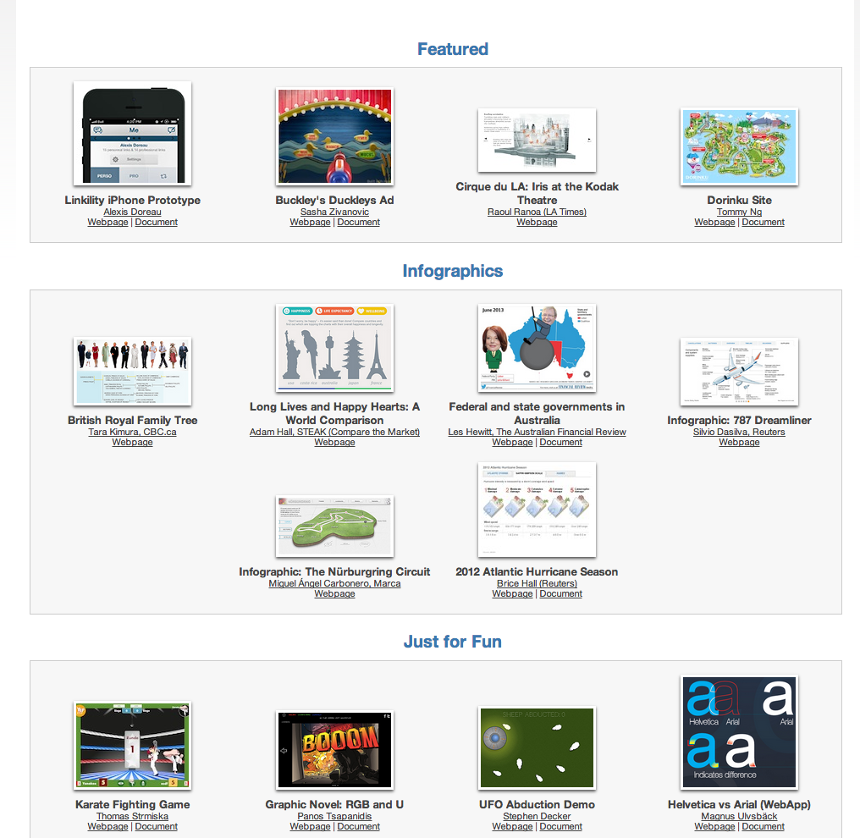
Con Tumult Hype puedes realizar animaciones basadas en keyframes. Si has utilizado Flash con anterioridad te lo recordará pero, en mi opinión, más sencillo y con el resultado en HTML5 y CSS3. Con un poco de imaginación ¡el cielo es el límite! En su galería puedes ver algunos ejemplos.

Puedes jugar con el timeline, crear varias escenas y configurar las transiciones entre ellas. Al ser HTML5 tiene soporte en múltiples navegadores y con las últimas mejoras, también tiene un comportamiento adecuado en dispositivos móviles.
La aplicación fue creada por TUMULT Inc, afincada en San Francisco, California y lleva en el mercado desde 2011 con su versión HYPE 1.0. Solo para MAC OS y requiere MAC OS X 10.6.6 o posterior. Yo lo compré en la Apple Store. Si no puedes refrenar tus ganas de comprarla ahora mismo te diré que en la Apple Store cuesta 26,99€ y en su tienda 22,36€.
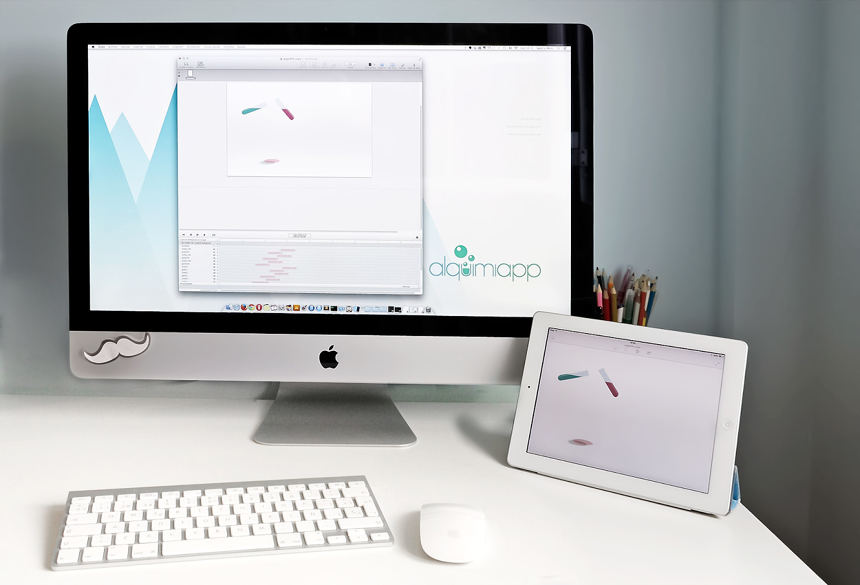
En enero Tumult lanzó la versión actual, HYPE 2.5.2 que se centra en responsive design, lo que es de agradecer. La propia interfaz tiene varios simuladores pero una de las mejoras que lanzaron el la versión HYPE 2.0 es HYPE REFLECT. Con esta característica podrás enviar directamente desde HYPE a iPad o iPhone y descubrir como afectan las acciones touch de estos dispositivos y con el Mirror Mode ver tu diseño reflejado en el dispositivo con tus modificaciones a tiempo real. Te lo cuentan en este video.
¿Dónde lo hemos aplicado?
Este ejemplo es de las dos primeras animaciones que hice con HYPE y son las páginas 404 y 500 de esta misma web. ¡Visítalas!

Tienen gran cantidad de videos tutoriales en su canal de youtube y para los que uséis Lynda hay un curso titulado "Up and running con Hype".
Lo mejor de todo es que es divertido. Si no te gusta escribir código ya no tienes excusas para hacer animaciones. Te puedes descargar un trial de 14 días en su página web.
